Contoh Web Sederhana Dengan Html, siapa sangka membuat halaman web sendiri ternyata semudah itu? Dengan HTML, bahasa pemrograman dasar web, kita bisa menciptakan halaman web sederhana yang menarik dan fungsional. Bayangkan, Anda bisa membangun portofolio online, blog pribadi, atau bahkan halaman landing page hanya dengan menguasai dasar-dasar HTML. Mari kita jelajahi dunia pembuatan web sederhana dan temukan betapa mudahnya!
Tutorial ini akan memandu Anda langkah demi langkah, mulai dari struktur dasar HTML hingga teknik memformat teks dan gambar. Anda akan belajar bagaimana menambahkan teks, gambar, daftar, tabel, dan link dengan mudah. Setelah menyelesaikan tutorial ini, Anda akan memiliki pemahaman yang kuat tentang dasar-dasar HTML dan siap untuk membuat web sederhana Anda sendiri. Siap memulai petualangan pembuatan web Anda?
Struktur Dasar Web Sederhana dengan HTML
Membangun sebuah halaman web sederhana dimulai dengan memahami struktur dasar HTML. Struktur ini membentuk kerangka tempat kita akan menambahkan konten, seperti teks, gambar, dan elemen lainnya. Tiga tag utama yang membentuk struktur dasar ini adalah ` `, “, dan “.
Kerangka Dasar Halaman Web
Tag ` ` merupakan tag akar yang menyelimuti seluruh dokumen HTML. Di dalamnya terdapat “ dan “. Tag “ berisi informasi meta tentang halaman web, seperti judul, deskripsi, dan tautan ke file CSS. Tag “ berisi konten yang akan ditampilkan pada halaman web, seperti teks, gambar, dan elemen lainnya. Tag `
` di dalam “ menentukan judul yang akan ditampilkan pada tab browser.</p>
<h3>Contoh Kode HTML untuk Judul Halaman</h3>
<p>Berikut contoh kode HTML untuk menampilkan judul halaman “Contoh Web Sederhana”: </p>
<pre><code><html>
<head>
<title>Contoh Web Sederhana</title>
</head>
<body>
</body>
</html>
</code></pre>
<h3>Fungsi Berbagai Tag HTML</h3>
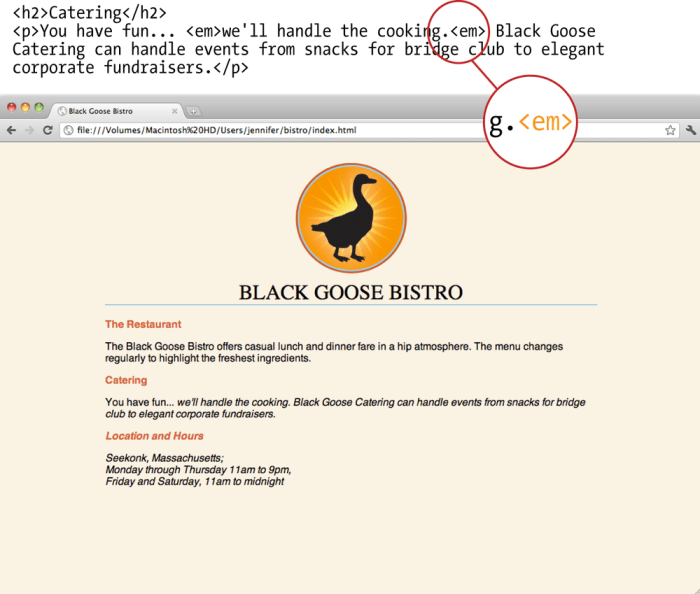
<p><img decoding="async" class="aligncenter size-full wp-image-97" src="https://suicidesilencemerch.com/wp-content/uploads/2024/12/sample-website.png" width="700" height="461" alt="Simple web example pages webpage file browser looks figure very like" title="Simple web example pages webpage file browser looks figure very like" srcset="https://suicidesilencemerch.com/wp-content/uploads/2024/12/sample-website.png 700w, https://suicidesilencemerch.com/wp-content/uploads/2024/12/sample-website-300x198.png 300w" sizes="(max-width: 700px) 100vw, 700px" /></p>
<p>Tabel berikut menjelaskan fungsi beberapa tag HTML yang umum digunakan: </p>
<table>
<tr>
<th>Tag</th>
<th>Fungsi</th>
<th>Contoh</th>
<th>Keterangan</th>
</tr>
<tr>
<td><code><p></code></td>
<td>Membuat paragraf teks.</td>
<td><code><p>Ini adalah sebuah paragraf.</p></code></td>
<td>Menambahkan spasi baris secara otomatis.</td>
</tr>
<tr>
<td><code><h1></code><br />
–<code><h6></code></td>
<td>Membuat judul, <code><h1></code> merupakan judul utama, dan seterusnya hingga <code><h6></code> yang merupakan sub judul terkecil.</td>
<td><code><h1>Judul Utama</h1></code></td>
<td>Ukuran huruf semakin mengecil dari <code><h1></code> sampai <code><h6></code>.</td>
</tr>
<tr>
<td><code><br></code></td>
<td>Membuat baris baru (line break).</td>
<td><code><p>Teks pertama<br>Teks kedua</p></code></td>
<td>Tidak perlu tag penutup.</td>
</tr>
<tr>
<td><code><hr></code></td>
<td>Membuat garis horizontal.</td>
<td><code><hr></code></td>
<td>Tidak perlu tag penutup.</td>
</tr>
</table>
<h3>Penggunaan Tag <div> dan <span></h3>
<p>Tag ` </p>
<div>` digunakan untuk mengelompokkan elemen HTML secara blok (block-level element), sementara `<span>` digunakan untuk mengelompokkan elemen HTML secara inline (inline element). `</p>
<div>` akan selalu menempati satu baris penuh, sedangkan `<span>` hanya menempati ruang yang dibutuhkan oleh konten di dalamnya.</p>
<h2>Menambahkan Teks dan Gambar</h2>
<p>Menambahkan teks dan gambar merupakan bagian penting dalam membangun halaman web yang informatif dan menarik. Kita dapat memformat teks dan menambahkan atribut untuk gambar agar lebih deskriptif. </p>
<h3>Memformat Teks</h3>
<p><img decoding="async" class="aligncenter size-full wp-image-98" src="https://suicidesilencemerch.com/wp-content/uploads/2024/12/sensive-free-blog-templates-768x605-1.jpg" width="700" height="551" alt="Contoh Web Sederhana Dengan Html" title="Website colorlib uicookies" srcset="https://suicidesilencemerch.com/wp-content/uploads/2024/12/sensive-free-blog-templates-768x605-1.jpg 700w, https://suicidesilencemerch.com/wp-content/uploads/2024/12/sensive-free-blog-templates-768x605-1-300x236.jpg 300w" sizes="(max-width: 700px) 100vw, 700px" /></p>
<p>Berikut contoh kode HTML untuk menampilkan paragraf teks dengan berbagai format: </p>
<pre><code><p>Ini adalah teks <b>bold</b>, <i>italic</i>, dan <u>underline</u>.</p>
</code></pre>
<h3>Menampilkan Gambar</h3>
<p>Berikut contoh kode HTML untuk menampilkan gambar kucing duduk di atas keyboard dengan latar belakang ruangan kerja yang rapi: </p>
<pre><code><img src="kucing.jpg" alt="Seekor kucing berwarna oranye sedang duduk santai di atas keyboard berwarna hitam. Latar belakangnya adalah ruangan kerja yang rapi dengan meja kayu yang bersih dan tertata rapi, terdapat beberapa tanaman hias kecil di atas meja. Cahaya matahari masuk dari jendela di sisi kanan ruangan, menciptakan suasana yang tenang dan nyaman.">
</code></pre>
<h3>Menambahkan Link (Hyperlink)</h3>
<p>Untuk menambahkan link ke halaman web lain atau file, kita dapat menggunakan tag ` <a>` dengan atribut `href`. Atribut `href` menentukan URL tujuan link.</p>
<ul>
<li>Tambahkan atribut <code>href</code> pada tag <code><a></code> untuk menentukan URL tujuan link. </li>
<li>Tambahkan teks yang akan ditampilkan sebagai link di antara tag pembuka dan penutup <code><a></code>. </li>
</ul>
<h3>Contoh Kode HTML untuk Menambahkan Link ke Wikipedia</h3>
<pre><code><a href="https://id.wikipedia.org/">Kunjungi Wikipedia</a>
</code></pre>
<h3>Mengatur Ukuran Teks</h3>
<p>Tag <code><big></code> dan <code><small></code> dapat digunakan untuk mengubah ukuran teks. <code><big></code> memperbesar teks, sementara <code><small></code> memperkecil teks. Namun, penggunaan tag ini kurang direkomendasikan karena kurangnya kontrol yang presisi. Lebih baik menggunakan CSS untuk mengatur ukuran teks. </p>
<h2>Menggunakan Daftar dan Tabel: Contoh Web Sederhana Dengan Html</h2>
<p>Daftar dan tabel sangat berguna untuk menyajikan informasi secara terstruktur dan mudah dibaca. HTML menyediakan berbagai tag untuk membuat daftar berpoin, daftar bernomor, dan tabel. </p>
<h3>Daftar Berpoin dan Bernomor</h3>
<p>Berikut contoh kode HTML untuk menampilkan daftar berpoin (unordered list) dan daftar bernomor (ordered list): </p>
<pre><code><ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
<ol>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ol>
</code></pre>
<h3>Tabel Sederhana</h3>
<p>Berikut contoh kode HTML untuk membuat tabel dengan dua baris dan tiga kolom: </p>
<pre><code><table>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
</tr>
<tr>
<td>Data 4</td>
<td>Data 5</td>
<td>Data 6</td>
</tr>
</table>
</code></pre>
<h3>Perbedaan <ul>, <ol>, dan <li></h3>
<table>
<tr>
<th>Tag</th>
<th>Fungsi</th>
</tr>
<tr>
<td><code><ul></code></td>
<td>Membuat daftar berpoin (unordered list).</td>
</tr>
<tr>
<td><code><ol></code></td>
<td>Membuat daftar bernomor (ordered list).</td>
</tr>
<tr>
<td><code><li></code></td>
<td>Membuat item dalam daftar (list item).</td>
</tr>
</table>
<h3>Tabel dengan thead dan tbody</h3>
<p>Memisahkan header tabel ( <code><thead></code>) dan isi tabel ( <code><tbody></code>) meningkatkan struktur dan aksesibilitas tabel, terutama pada tabel yang besar dan kompleks. <code><thead></code> berisi header kolom, sementara <code><tbody></code> berisi baris data. </p>
<h3>Nested List</h3>
<p><img loading="lazy" decoding="async" class="aligncenter size-full wp-image-99" src="https://suicidesilencemerch.com/wp-content/uploads/2024/12/themes-21.jpg" width="700" height="427" alt="Contoh Web Sederhana Dengan Html" title="Website templates template html5 professional websites simple sites site bootstrap personal magazine niches colorlib uicookies" srcset="https://suicidesilencemerch.com/wp-content/uploads/2024/12/themes-21.jpg 700w, https://suicidesilencemerch.com/wp-content/uploads/2024/12/themes-21-300x183.jpg 300w" sizes="auto, (max-width: 700px) 100vw, 700px" /></p>
<p>Berikut contoh kode HTML untuk membuat nested list (list di dalam list): </p>
<pre><code><ul>
<li>Item 1</li>
<li>Item 2
<ul>
<li>Sub-item 1</li>
<li>Sub-item 2</li>
</ul>
</li>
<li>Item 3</li>
</ul>
</code></pre>
<h2>Memformat Teks dan Elemen</h2>
<p>HTML menyediakan berbagai tag untuk memformat teks dan elemen, memberikan fleksibilitas dalam menyajikan konten. Namun, untuk pemformatan yang lebih kompleks dan konsisten, disarankan menggunakan CSS. </p>
<h3>Memformat Teks dengan Tag HTML</h3>
<p>Berikut contoh kode HTML untuk memformat teks dengan berbagai tag: </p>
<pre><code><p>
<strong>Teks tebal</strong><br>
<em>Teks miring</em><br>
<mark>Teks yang ditandai</mark><br>
<small>Teks kecil</small><br>
<del>Teks yang dihapus</del><br>
<ins>Teks yang disisipkan</ins>
</p>
</code></pre>
<h3>Perbedaan <div> dan <span></h3>
<p><img loading="lazy" decoding="async" class="aligncenter size-full wp-image-100" src="https://suicidesilencemerch.com/wp-content/uploads/2024/12/sensive-free-html-website-templates.jpg" width="700" height="551" alt="Css simple website using" title="Css simple website using" srcset="https://suicidesilencemerch.com/wp-content/uploads/2024/12/sensive-free-html-website-templates.jpg 700w, https://suicidesilencemerch.com/wp-content/uploads/2024/12/sensive-free-html-website-templates-300x236.jpg 300w" sizes="auto, (max-width: 700px) 100vw, 700px" /></p>
<p>Tag ` </p>
<div>` adalah elemen blok, sedangkan `<span>` adalah elemen inline. `</p>
<div>` menempati seluruh lebar baris, sedangkan `<span>` hanya menempati ruang yang dibutuhkan oleh kontennya. Pilih `</p>
<div>` untuk mengelompokkan elemen yang membentuk blok, dan `<span>` untuk memformat bagian teks tertentu di dalam elemen lain.</p>
<h3>Blok Quote</h3>
<p><code><blockquote></code> digunakan untuk membuat blok kutipan. </p>
<blockquote cite="https://www.example.com">
<p>
“The best way to predict the future is to create it.” <br />
-Peter Drucker
</p>
</blockquote>
<h3>Memformat Teks dengan CSS Inline</h3>
<p>Untuk membuat teks berwarna merah dan berukuran 24px menggunakan CSS inline: </p>
<pre><code><p style="color: red; font-size: 24px;">Teks berwarna merah dan berukuran 24px</p>
</code></pre>
<h3>Perbandingan CSS Inline dan CSS Internal</h3>
<table>
<tr>
<th>Metode</th>
<th>Kelebihan</th>
<th>Kekurangan</th>
</tr>
<tr>
<td>CSS Inline</td>
<td>Mudah diterapkan pada elemen tunggal.</td>
<td>Sulit dipelihara untuk banyak elemen, kode HTML menjadi berantakan.</td>
</tr>
<tr>
<td>CSS Internal</td>
<td>Lebih terorganisir, mudah dipelihara.</td>
<td>Hanya berlaku untuk satu halaman HTML.</td>
</tr>
</table>
<h2>Validasi Kode HTML</h2>
<p>Memvalidasi kode HTML sangat penting untuk memastikan kode tersebut ditulis dengan benar dan sesuai standar. Kode HTML yang valid akan memastikan halaman web ditampilkan dengan benar di berbagai browser dan perangkat. </p>
<h3>Pentingnya Validasi Kode HTML</h3>
<p>Kode HTML yang tidak valid dapat menyebabkan halaman web ditampilkan tidak sesuai harapan, bahkan tidak dapat ditampilkan sama sekali. Hal ini dapat mengakibatkan pengalaman pengguna yang buruk dan masalah dalam . </p>
<h3>Alat Validasi HTML</h3>
<p>Beberapa alat atau situs web yang dapat digunakan untuk memvalidasi kode HTML antara lain: </p>
<ul>
<li>W3C Markup Validation Service </li>
<li>HTML Validator dari validator.w3.org </li>
</ul>
<h3>Langkah-langkah Validasi HTML</h3>
<p>Langkah-langkah umum untuk memvalidasi kode HTML menggunakan alat online: </p>
<ol>
<li>Salin kode HTML Anda.</li>
<li>Buka situs web validator HTML.</li>
<li>Tempelkan kode HTML Anda ke dalam area yang disediakan.</li>
<li>Klik tombol “Validate”.</li>
<li>Tinjau hasil validasi. Jika ada kesalahan, perbaiki kode HTML Anda.</li>
</ol>
<h3>Potensi Masalah Kode HTML Tidak Valid</h3>
<p><img loading="lazy" decoding="async" class="aligncenter size-full wp-image-101" src="https://suicidesilencemerch.com/wp-content/uploads/2024/12/httpatomoreillycomsourceoreillyimages2257999.png" width="700" height="594" alt="Webpage code coding notice viewed" title="Webpage code coding notice viewed" srcset="https://suicidesilencemerch.com/wp-content/uploads/2024/12/httpatomoreillycomsourceoreillyimages2257999.png 700w, https://suicidesilencemerch.com/wp-content/uploads/2024/12/httpatomoreillycomsourceoreillyimages2257999-300x255.png 300w" sizes="auto, (max-width: 700px) 100vw, 700px" /></p>
<p>Kode HTML yang tidak valid dapat menyebabkan: </p>
<ul>
<li>Penampilan halaman web yang tidak konsisten di berbagai browser. </li>
<li>Kesalahan rendering elemen HTML. </li>
<li>Masalah aksesibilitas untuk pengguna dengan disabilitas. </li>
<li>Masalah dalam . </li>
</ul>
<h3>Contoh Kode HTML Tidak Valid, Contoh Web Sederhana Dengan Html</h3>
<pre><code><p>Ini adalah paragraf yang tidak ditutup<p>
</code></pre>
<p>Kode di atas tidak valid karena tag ` </p>
<p>` tidak ditutup dengan benar. Tag pembuka ` </p>
<p>` harus ditutup dengan tag penutup `</p>`. </p>
<p>Membuat contoh web sederhana dengan HTML ternyata jauh lebih mudah daripada yang dibayangkan. Dengan pemahaman dasar tentang tag-tag HTML dan sedikit latihan, Anda dapat membangun halaman web fungsional dan menarik. Ingatlah bahwa ini hanyalah awal dari perjalanan Anda dalam dunia pengembangan web. Teruslah belajar dan berlatih, dan Anda akan terkejut dengan apa yang dapat Anda ciptakan! </p>
<h2>Jawaban yang Berguna</h2>
<p><strong>Apa perbedaan antara `</p>
<div>` dan `<span>`?</strong></p>
<p>` </p>
<div>` adalah elemen blok, sementara `<span>` adalah elemen inline. `</p>
<div>` digunakan untuk mengelompokkan elemen-elemen dalam blok terpisah, sedangkan `<span>` digunakan untuk memformat bagian teks tertentu dalam sebuah baris.</p>
<p><strong>Bagaimana cara menambahkan style pada elemen HTML tanpa menggunakan CSS eksternal?</strong></p>
<p>Anda bisa menambahkan style secara langsung pada elemen HTML menggunakan atribut `style`. Contoh: ` </p>
<p style="color:red">Teks merah </p>
<p>` </p>
<p><strong>Apakah semua browser menampilkan HTML dengan cara yang sama?</strong></p>
<p>Tidak selalu. Meskipun standar HTML, perbedaan implementasi di berbagai browser bisa menyebabkan tampilan sedikit berbeda. Penggunaan CSS membantu meminimalisir perbedaan ini. </p>
</div><!-- .entry-content -->
<footer class="entry-footer">
<span class="cat-links">Posted in <a href="https://suicidesilencemerch.com/category/blog/" rel="category tag">Blog</a></span><span class="tags-links">Tagged <a href="https://suicidesilencemerch.com/tag/html/" rel="tag">HTML</a>, <a href="https://suicidesilencemerch.com/tag/pemrograman-web/" rel="tag">Pemrograman Web</a>, <a href="https://suicidesilencemerch.com/tag/tutorial-html/" rel="tag">Tutorial HTML</a>, <a href="https://suicidesilencemerch.com/tag/web-development/" rel="tag">Web Development</a>, <a href="https://suicidesilencemerch.com/tag/website-sederhana/" rel="tag">Website Sederhana</a></span> </footer><!-- .entry-footer -->
</article><!-- #post-102 -->
<nav class="navigation post-navigation" aria-label="Posts">
<h2 class="screen-reader-text">Post navigation</h2>
<div class="nav-links"><div class="nav-previous"><a href="https://suicidesilencemerch.com/cara-salin-link-profil-instagram-mudah-dan-cepat/" rel="prev"><span class="nav-subtitle">Previous:</span> <span class="nav-title">Cara Salin Link Profil Instagram Mudah dan Cepat</span></a></div><div class="nav-next"><a href="https://suicidesilencemerch.com/cara-ganti-email-facebook-utama-dengan-mudah/" rel="next"><span class="nav-subtitle">Next:</span> <span class="nav-title">Cara Ganti Email Facebook Utama dengan Mudah</span></a></div></div>
</nav> <div class="related-posts">
<h2>Related Posts</h2>
<div class="theme-archive-layout grid-layout grid-column-3">
<article id="post-523" class="post-523 post type-post status-publish format-standard has-post-thumbnail hentry category-blog tag-free-fire-jepang tag-karakter-jepang tag-nama-ff-jepang tag-nama-game-jepang tag-tulisan-jepang-keren">
<div class="post-item post-grid">
<div class="post-item-image">
<div class="post-thumbnail">
<img width="700" height="548" src="https://suicidesilencemerch.com/wp-content/uploads/2024/12/King-Stylish-Name-1024x802-1.jpeg" class="attachment-post-thumbnail size-post-thumbnail wp-post-image" alt="Nama Ff Keren Tulisan Jepang" decoding="async" loading="lazy" srcset="https://suicidesilencemerch.com/wp-content/uploads/2024/12/King-Stylish-Name-1024x802-1.jpeg 700w, https://suicidesilencemerch.com/wp-content/uploads/2024/12/King-Stylish-Name-1024x802-1-300x235.jpeg 300w" sizes="auto, (max-width: 700px) 100vw, 700px" /> </div><!-- .post-thumbnail -->
</div>
<div class="post-item-content">
<div class="entry-cat no-bg">
<ul class="post-categories">
<li><a href="https://suicidesilencemerch.com/category/blog/" rel="category tag">Blog</a></li></ul> </div>
<h2 class="entry-title"><a href="https://suicidesilencemerch.com/nama-ff-keren-tulisan-jepang-panduan-lengkap/" rel="bookmark">Nama FF Keren Tulisan Jepang Panduan Lengkap</a></h2> <ul class="entry-meta">
<li class="post-author"> <a href="https://suicidesilencemerch.com/author/lantai3/">lantai3</a></li>
<li class="post-date"> <span class="far fa-calendar-alt"></span>January 13, 2025</li>
<li class="post-comment"> <span class="far fa-comment"></span>0</li>
</ul>
<div class="post-content">
<p>Nama FF Keren Tulisan Jepang, siapa yang tak tergoda? Keunikan nama dalam bahasa Jepang mampu meningkatkan daya tarik profil Free Fire. Bayangkan, namamu terpampang dengan […]</p>
</div><!-- post-content -->
</div>
</div>
</article>
<article id="post-810" class="post-810 post type-post status-publish format-standard hentry category-blog tag-branding-tiktok tag-ide-nama-tiktok tag-nama-akun-tiktok tag-nama-tiktok tag-tips-tiktok">
<div class="post-item post-grid">
<div class="post-item-image">
</div>
<div class="post-item-content">
<div class="entry-cat no-bg">
<ul class="post-categories">
<li><a href="https://suicidesilencemerch.com/category/blog/" rel="category tag">Blog</a></li></ul> </div>
<h2 class="entry-title"><a href="https://suicidesilencemerch.com/nama-bagus-buat-tiktok-panduan-lengkap/" rel="bookmark">Nama Bagus Buat TikTok Panduan Lengkap</a></h2> <ul class="entry-meta">
<li class="post-author"> <a href="https://suicidesilencemerch.com/author/lantai3/">lantai3</a></li>
<li class="post-date"> <span class="far fa-calendar-alt"></span>January 28, 2025</li>
<li class="post-comment"> <span class="far fa-comment"></span>0</li>
</ul>
<div class="post-content">
<p>Nama Bagus Buat Tik Tok – Nama Bagus Buat TikTok? Mencari nama yang tepat untuk akun TikTok ibarat menemukan kunci untuk membuka pintu kesuksesan. Nama […]</p>
</div><!-- post-content -->
</div>
</div>
</article>
<article id="post-112" class="post-112 post type-post status-publish format-standard has-post-thumbnail hentry category-blog tag-bahasa-inggris tag-bio-instagram tag-emoji-instagram tag-kata-kata-inspiratif tag-quotes-instagram">
<div class="post-item post-grid">
<div class="post-item-image">
<div class="post-thumbnail">
<img width="700" height="688" src="https://suicidesilencemerch.com/wp-content/uploads/2024/12/IMG_9937.jpg" class="attachment-post-thumbnail size-post-thumbnail wp-post-image" alt="Kata Kata Untuk Bio Ig Bahasa Inggris Dan Artinya" decoding="async" loading="lazy" srcset="https://suicidesilencemerch.com/wp-content/uploads/2024/12/IMG_9937.jpg 700w, https://suicidesilencemerch.com/wp-content/uploads/2024/12/IMG_9937-300x295.jpg 300w" sizes="auto, (max-width: 700px) 100vw, 700px" /> </div><!-- .post-thumbnail -->
</div>
<div class="post-item-content">
<div class="entry-cat no-bg">
<ul class="post-categories">
<li><a href="https://suicidesilencemerch.com/category/blog/" rel="category tag">Blog</a></li></ul> </div>
<h2 class="entry-title"><a href="https://suicidesilencemerch.com/kata-kata-untuk-bio-ig-bahasa-inggris-dan-artinya/" rel="bookmark">Kata Kata Untuk Bio IG Bahasa Inggris Dan Artinya</a></h2> <ul class="entry-meta">
<li class="post-author"> <a href="https://suicidesilencemerch.com/author/lantai3/">lantai3</a></li>
<li class="post-date"> <span class="far fa-calendar-alt"></span>December 23, 2024</li>
<li class="post-comment"> <span class="far fa-comment"></span>0</li>
</ul>
<div class="post-content">
<p>Kata Kata Untuk Bio IG Bahasa Inggris Dan Artinya: Ingin bio Instagram Anda terlihat lebih menarik dan berkesan? Memilih kata-kata yang tepat, baik dalam bahasa […]</p>
</div><!-- post-content -->
</div>
</div>
</article>
</div>
</div>
</main><!-- #main -->
<aside id="secondary" class="widget-area">
<section id="block-2" class="widget widget_block widget_search"><form role="search" method="get" action="https://suicidesilencemerch.com/" class="wp-block-search__button-outside wp-block-search__text-button wp-block-search" ><label class="wp-block-search__label" for="wp-block-search__input-1" >Search</label><div class="wp-block-search__inside-wrapper " ><input class="wp-block-search__input" id="wp-block-search__input-1" placeholder="" value="" type="search" name="s" required /><button aria-label="Search" class="wp-block-search__button wp-element-button" type="submit" >Search</button></div></form></section><section id="block-3" class="widget widget_block">
<div class="wp-block-group"><div class="wp-block-group__inner-container is-layout-flow wp-block-group-is-layout-flow">
<h2 class="wp-block-heading">Recent Posts</h2>
<ul class="wp-block-latest-posts__list wp-block-latest-posts"><li><a class="wp-block-latest-posts__post-title" href="https://suicidesilencemerch.com/menonaktifkan-instagram-sementara-lewat-hp/">Menonaktifkan Instagram Sementara Lewat HP</a></li>
<li><a class="wp-block-latest-posts__post-title" href="https://suicidesilencemerch.com/cara-membuat-tulisan-di-story-facebook/">Cara Membuat Tulisan di Story Facebook</a></li>
<li><a class="wp-block-latest-posts__post-title" href="https://suicidesilencemerch.com/cara-menyalin-link-profil-instagram/">Cara Menyalin Link Profil Instagram</a></li>
<li><a class="wp-block-latest-posts__post-title" href="https://suicidesilencemerch.com/nama-akun-tik-tok-keren-panduan-lengkap/">Nama Akun Tik Tok Keren Panduan Lengkap</a></li>
<li><a class="wp-block-latest-posts__post-title" href="https://suicidesilencemerch.com/cara-menghapus-kontak-di-hp-vivo-yang-tidak-bisa-dihapus/">Cara Menghapus Kontak Di Hp Vivo Yang Tidak Bisa Dihapus</a></li>
</ul></div></div>
</section><section id="block-5" class="widget widget_block">
<div class="wp-block-group"><div class="wp-block-group__inner-container is-layout-flow wp-block-group-is-layout-flow">
<h2 class="wp-block-heading">Archives</h2>
<ul class="wp-block-archives-list wp-block-archives"> <li><a href='https://suicidesilencemerch.com/2025/03/'>March 2025</a></li>
<li><a href='https://suicidesilencemerch.com/2025/02/'>February 2025</a></li>
<li><a href='https://suicidesilencemerch.com/2025/01/'>January 2025</a></li>
<li><a href='https://suicidesilencemerch.com/2024/12/'>December 2024</a></li>
</ul></div></div>
</section><section id="block-6" class="widget widget_block">
<div class="wp-block-group"><div class="wp-block-group__inner-container is-layout-flow wp-block-group-is-layout-flow">
<h2 class="wp-block-heading">Categories</h2>
<ul class="wp-block-categories-list wp-block-categories"> <li class="cat-item cat-item-3"><a href="https://suicidesilencemerch.com/category/blog/">Blog</a>
</li>
</ul></div></div>
</section></aside><!-- #secondary -->
</div>
</div>
</div><!-- #content -->
<footer id="colophon" class="site-footer">
<div class="bottom-footer">
<div class="theme-wrapper">
<div class="bottom-footer-info">
<div class="site-info">
<span>
Copyright © 2025 <a href="https://suicidesilencemerch.com/">Suicidesilencemerch</a> Theme: Classy News By <a href="https://adorethemes.com/">Adore Themes</a>. </span>
</div><!-- .site-info -->
</div>
</div>
</div>
</footer><!-- #colophon -->
<a href="#" id="scroll-to-top" class="classy-news-scroll-to-top"><i class="fas fa-chevron-up"></i></a>
</div><!-- #page -->
<script type="speculationrules">
{"prefetch":[{"source":"document","where":{"and":[{"href_matches":"\/*"},{"not":{"href_matches":["\/wp-*.php","\/wp-admin\/*","\/wp-content\/uploads\/*","\/wp-content\/*","\/wp-content\/plugins\/*","\/wp-content\/themes\/classy-news\/*","\/*\\?(.+)"]}},{"not":{"selector_matches":"a[rel~=\"nofollow\"]"}},{"not":{"selector_matches":".no-prefetch, .no-prefetch a"}}]},"eagerness":"conservative"}]}
</script>
<div class="reference" style="display:none;">
<p><a href="https://bpmpkdikbud.com/">mpo11 slot</a></p>
<p><a href="https://www.disdikbudnisel.com/">mpo11 slot</a></p>
<p><a href="https://www.disdiklabuhanbatu.com/">mpo11</a></p>
<p><a href="https://www.disdiktangerangkota.net/">mpo11 situs slot</a></p>
<p><a href="https://roifoundry.com/">mpo11</a></p>
<p><a href="https://www.kensolin.com/">mpo11 login</a></p>
<p><a href="https://brunbrunparis.com/collections/bags">mpo11</a></p>
<p><a href="https://deluxe-crm.com/">mpo11</a></p>
<p><a href="https://dezhay.com/">mpo11</a></p>
<p><a href="https://www.player222.net/">mpo11</a></p>
<p><a href="https://eazyebooks.com/">mpo11</a></p>
<p><a href="https://quemaconsulting.com/">mpo11</a></p>
<p><a href="https://www.totopanenaja.com/">mpo11</a></p>
<p><a href="https://mpo11.cam/">mpo11</a></p>
</div>
<div class="reference" style="display:none;">
<p><a href="https://www.laminaceramics.com/">https://www.laminaceramics.com/</a></p>
<p><a href="https://iamchefblog.com/">dragonpoker88</a></p>
<p><a href="https://spean-kh.com/">dragonpoker88</a></p>
</div>
<div class="reference" style="display:none;">
<p><a href="https://dinetonite.com/">coklat525</a></p>
</div>
<div class="reference" style="display:none;">
<p><a href="https://pre-smartlex.iberley.es/">mpo108 login</a></p>
<p><a href="https://servedfreshcollection.com/">wala meron hari ini</a></p>
<p><a href="https://native-coin.com/">slot garansi kekalahan 100</a></p>
<p><a href="https://doy-champions.com/">slot deposit 5000</a></p>
<p><a href="https://heylink.me/situs-mpo108/">mpo108</a></p>
</div>
<div class="reference" style="display:none;">
<p><a href="https://destroythesilence.com/">slot gampang menang hari ini</a></p>
</div>
<div class="reference" style="display:none;">
<p><a href="https://heylink.me/situsmpo11/">mpo11</a></p>
<p><a href="https://heylink.me/link-alternatif-mpo11-slot-gacor777/">mpo11 slot</a></p>
<p><a href="https://heylink.me/link-alternatif-mpolux88/">mpolux88 slot</a></p>
</div>
<div class="reference" style="display:none;">
<p><a href="https://www.bulldogforchristmas.com/">situs prediksi togel</a></p>
<p><a href="https://www.scienzadelsuccesso.com/">prediksi togel akurat</a></p>
</div>
<div class="reference" style="display:none;">
<p><a href="https://casper77.id/">casper77</a></p>
<p><a href="https://andreaboeshaar.com/">Slot Garansi Kekalahan 100</a></p>
</div>
<div class="reference" style="display:none;">
<p><a href="https://gudangfilm21.cam/">gudangfilm21</a></p>
<p><a href="https://zonafilm.cam/">zonafilm</a></p>
<p><a href="https://film21.cam/">film21</a></p>
<p><a href="https://dunia21ku.cam/">dunia21</a></p>
<p><a href="https://ganoolku.cam/">ganool</a></p>
</div>
<div class="reference" style="display:none;">
<p><a href="https://malang4d.id/">malang4d</a></p>
<p><a href="https://esa4d.co/">esa4d</a></p>
<p><a href="https://kakek123.id/">kakek123</a></p>
<p><a href="https://target77.id/">target77</a></p>
<p><a href="https://amanah77.id/">amanah77</a></p>
<p><a href="https://ik88.cam/">ik88</a></p>
<p><a href="https://combo88.id/">combo88</a></p>
<p><a href="https://setia888.cam/">setia888</a></p>
<p><a href="https://rawit123.cam/">rawit123</a></p>
<p><a href="https://hotman99.cam/">hotman99</a></p>
</div>
<div class="reference" style="display:none;">
<p><a href="https://betterroofforyou.com/">coklat525</a></p>
<p><a href="https://nestauth.com/">coklat525 login</a></p>
<p><a href="https://heylink.me/coklat525-slot">coklat525 slot</a></p>
</div>
<div class="reference" style="display:none;">
<p><a href="https://digitalsteak.com/">slot gacor</a></p>
<p><a href="https://ikadinsurabaya.org/">slot bonus new member</a></p>
<p><a href="https://kadindairi.id/">https://kadindairi.id/</a></p>
</div><script src="https://suicidesilencemerch.com/wp-content/themes/classy-news/assets/js/navigation.min.js?ver=1.1.2" id="classy-news-navigation-js"></script>
<script src="https://suicidesilencemerch.com/wp-content/themes/classy-news/assets/js/slick.min.js?ver=1.8.0" id="classy-news-slick-script-js"></script>
<script src="https://suicidesilencemerch.com/wp-content/themes/classy-news/assets/js/endless-river.min.js?ver=1.8.0" id="classy-news-endless-river-script-js"></script>
<script src="https://suicidesilencemerch.com/wp-content/themes/classy-news/assets/js/custom.min.js?ver=1.1.2" id="classy-news-custom-script-js"></script>
</body>
</html>
<!-- Page cached by LiteSpeed Cache 7.2 on 2025-06-30 14:56:49 --><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="e09b119064b1f87e48614c70-|49" defer></script>